
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
@tokks/strava
Advanced tools
Fast, light weighted, promise based, fully typed (Typescript) node client for Strava v3 API.
This is a fast, light weighted, promise based, fully typed (Typescript) node client for Strava v3 API.
npm install @tokks/strava mappersmith
or
yarn add @tokks/strava mappersmith
First of all you will need to create your own strava api app at Strava. Follow their steps, fill in all the necessary forms and you should be provided a Client ID and Client Secret. Those are important to set up your Node application, save them (but don't worry, you can check back at any time.)
A read access_token and a refresh_token will also be available for you, those are useful for testing and setting up your Node application but you will not need them in the final version. Save them as well (note that the access_token expires every 6 hours so you might need to reach back a few more times).
This package is going to read those secrets from the following environment variables STRAVA_CLIENT_ID and STRAVA_SECRET, make sure to store them correctly, one way to do it is:
export STRAVA_CLIENT_ID="Client ID"
export STRAVA_SECRET="Client Secret"
The first thing your node application needs to do is get user access token, as described in Strava API Auth flow.
Follow the steps described in the Oauth flow above
https://www.strava.com/oauth/authorize?client_id=${YOUR_CLIENT_ID}&redirect_uri=${YOUR_DOMAIN_ROUTE}&response_type=code&scope=${YOUR_NEEDED_SCOPE}
YOUR_DOMAIN_ROUTE is the callback that will be called when the user authorizes your application in the strava interface. It should be able to read the provided code and scope from the query string.
YOUR_NEEDED_SCOPE are the scopes that your Node application will request from the user, you can read more about scopes here.
With that code at hand, it's time to call the Strava API for the first time to request a valid user access_token
const response = await stravaApi().Auth.authorize({ body: { code } }))
// >> response.data()
// {
// access_token: 'a4b945687g...',
// athlete: {...},
// expires_at: 1568775134,
// expires_in: 21600,
// refresh_token: 'e5n567567...',
// token_type: 'Bearer',
// }
// >> response.status()
// 200
You should probably save this access_token on your database or session cache or something, so you don't keep on asking your user to authorize your application against Strava all the time.
In order to use all the authenticated endpoints provided by Strava API, you are going to need that access_token you just saved when initializing a client.
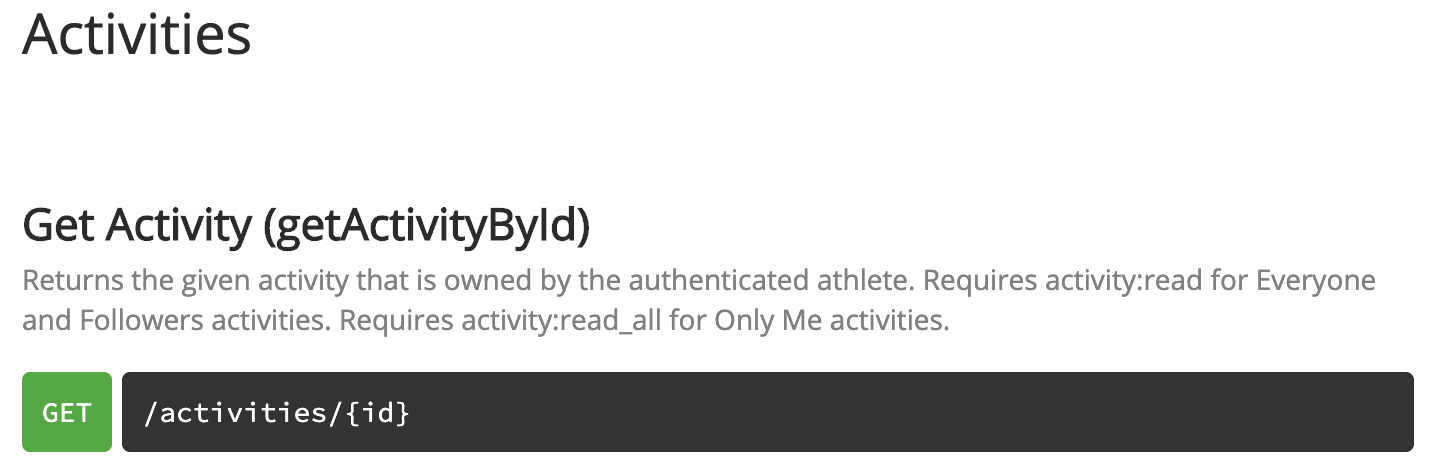
const response = await stravaApi({ access_token }).Activities.getActivityById({ id })
// >> response.data()
// {
// achievement_count: 0,
// athlete: { id: 134815, resource_state: 1 },
// athlete_count: 1,
// average_cadence: 67.1,
// average_heartrate: 140.3,
// average_speed: 5.54,
// average_watts: 175.3,
// comment_count: 1,
// ...
// }
// >> response.status()
// 200
We do try to keep the naming as close as possible to the official strava documentation so you should have no problem relating to why the client calls .Activities.getActivityById instead of .UserActivities.fetchSingle when reading Strava official documentation.

FAQs
Fast, light weighted, promise based, fully typed (Typescript) node client for Strava v3 API.
The npm package @tokks/strava receives a total of 3 weekly downloads. As such, @tokks/strava popularity was classified as not popular.
We found that @tokks/strava demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.